This post was last updated on September 14th, 2022
If you haven’t already, it’s about time to switch to the new WordPress Block Editor. Not sure what the new Block Editor is? Not to worry. We’ve detailed all the differences between the original Classic Editor and the new Block Editor in our Guide to the New WordPress Block Editor.
Why You Should Switch:
WordPress’s new Block Editor is a total redesign of the existing editing experience from the ground up. It’s a product of years of feedback and improvement on how users want to be able to create content on their website.
Here are some other important reasons to switch:
- Third-party developers’ support for the Classic Editor will start to wane
Although official support for this Classic Editor plugin will continue, that doesn’t mean you can expect it to continue to function as it always has with all the other plugins or themes on your website. As the Block Editor is the new standard for editing, developers will be focusing more energy on building for it instead of the Classic Editor. - Errors and conflicts have already started to show
At OlyWeb we’ve already started to see certain bugs crop up on sites that are still using the Classic Editor. One in particular can break a page with hundreds of invisible headline tags that create endless white space on a page. Others are longstanding issues with JavaScript or HTML code disappearing or trouble with media embeds. - The Block Editor has solutions for long standing shortcomings of the Classic Editor
Along with it’s increased flexibility with layouts and responsiveness, the Block Editor has dozens of new blocks that solve long standing issues: a dedicated block for all major social media platforms, adding JavaScript & HTML code, custom buttons, and media/text combinations. Instead of having to use cumbersome inline code you can just use one of the available blocks making your life much easier. - The Block Editor is just better
The new Block Editor reflects the direction all web-based editors are moving towards: a focus on responsiveness, more control over layout, and a drag and drop visual interface. It also does a better job of showing you what your content will look like on the published page.
Some Important Points Before You Switch:
- You don’t have to switch everything all at once! You can make the move gradually by giving your users a choice between editors. That way you can start editing your content one page or post at a time and not be stuck with one editing experience. See below on how to activate both editors.
- There is a bit of a learning curve with the Block Editor. Even with all of it’s benefits over the old editor it can take some getting used to, so make sure you learn a bit about the editor before switching your site over to it completely. Check out our Guide to the New WordPress Block Editor to learn more about it.
- Some sites (especially older sites) may have compatibility issues with older contents or plugins so the best approach is to first test your site on a staging server before making the switch. (Not sure how to do that? We can help!)
How to Switch to the new Block Editor
First off, make sure your site is updated to the latest version of WordPress. If your site is hosted with OlyWeb, we’ve already updated it to the latest version so you’re ready to go. If you need to update, you can read this handy guide on WordPress.org: Updating WordPress.
In the instructions below you’ll have the option to switch the default editor as well as give your users a choice between editors. This can be helpful if you have a lot of users on your site. It might be a good idea to keep the Classic Editor as the default until everyone is acclimated or at least alerted that the change is happening.
For Single Sites:
A WordPress single site is an individual site that does not have a site network. You can tell if your site is a single site by looking at the top of your Admin Panel. If you don’t see “My Sites” at the very top left next to your site name, you have a single site.
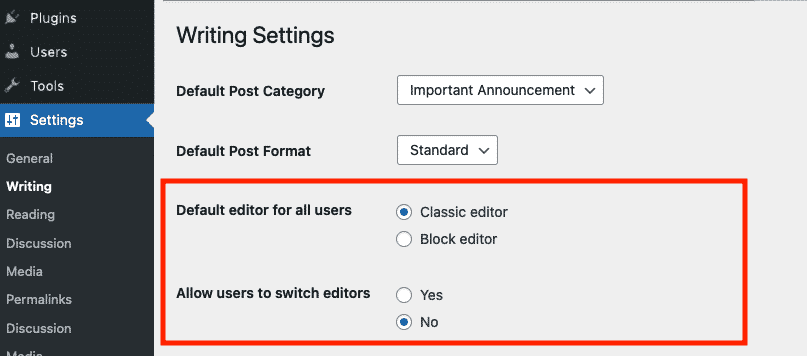
- Pick a default editor: Head to Settings > Writing and switch the option Default editor for all users to the editor you want as your default. You can choose either the new Block Editor or Classic Editor. This will start all users off with that editor whenever they create a new post or page on your site.
- Give your users a choice of editors: Select Yes under Allow users to switch editors if you want them to have the ability to switch back and forth between editors.

For Multisites:
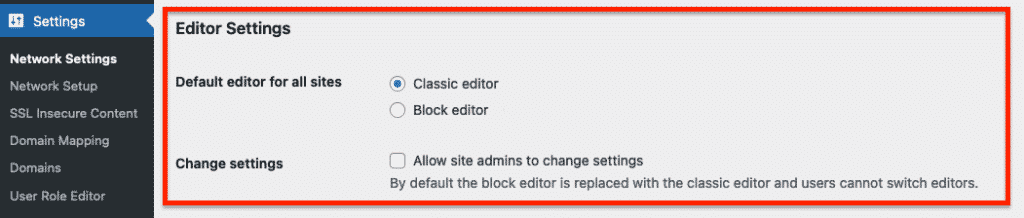
- Pick a default editor: In your website Admin Panel go to My Sites > Network Admin > Settings then scroll down to the section titled Editor Settings at the bottom of the page. Under Default editor for all sites, select the editor you want as default either the Classic or Block Editor.
- Allow site admins control over editor choice: For multisites, you also have the option to “Allow site admins to change settings”. This allows each site’s admins to make the choices shown above for the Single Site for each site in your site network.

After Switching to the Block Editor
Convert Your Old Content to the New Format
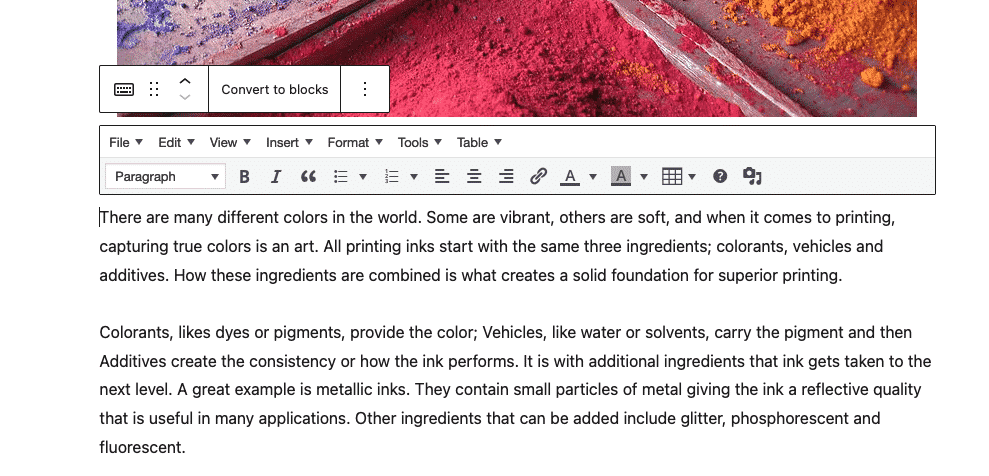
After you’ve switched to the Block Editor, any old content created with the Classic Editor will show in a “Classic” Block in the editor:

As you can see from the picture above, if you select the block, you’ll have a button appear that says “Convert to Blocks”. This works quite well for most content including text images and most embeds. It can get tricky if you have old shortcodes from third party plugins or custom code embedded in the page.
Converting content over does require going through each individual post and page but with the Convert to Blocks button it should make the conversion much easier.
Learn how to use the new Block Editor
Now that you’ve switched to the new Block Editor, you get to explore all the new features it has for creating content! Take a look at our Guide to the New WordPress Block Editor to help you get a head started! Happy writing!
We hope you found this helpful! Feel free to contact us if you have any questions.
Written by Mark Pfaff